Chèn một
đối tượng Audio vào trò chơi
của bạn và nhập cả hai tệp âm thanh: Miss.wav và Found.wav.
Tuyệt vời!
Một mũi tên trúng 2 đích. Tới event sheet và chơi âm thanh Found khi người chơi chạm vào cả 2
đối tượng.
Nhập sprite
dấu tích và cho nó hành vi Fade.
Tới event
sheet và thêm một hành động tạo dấu tích từ đối tượng. vì vậy, nếu
người chơi bấm đúng vào sprite yellow elephant, một dấu tích màu xanh
lá sẽ hiện ra ở đó.
Xác định sự
kiện Timer và tạo một hành
động mới để chơi âm thanh Miss. Một
mẹo hay đó là sử dụng hộp tìm kiếm ở đầu C2 để tìm những code quan
trọng mà bị mất trong các sự kiện.
Kích vào
nút Clear Search để quay trở lại
phần còn lại của sự kiện. Đảm bảo rằng bạn làm điều này vì bạn
sẽ ko bị lẫn lộn khi tìm kiếm các sự kiện đã mất. Chúng vẫn ở
đây.
Bây giờ là
lúc nhân bản các sự kiện vì bạn đã thiết lập xong mọi thứ. Hãy
nhân lên 8 sự kiện nữa cho đến khi mỗi đối tượng tương ứng với 1 sự
kiện Touch và sự kiện CharacterNumber.
Khi sao chép
và dán hãy chắc chắn bạn đã thay đổi các thiết lập thích hợp nếu
không nó sẽ không hoạt động như bạn mong đợi. Điều này có nghĩa là mội
khi nhân đối tượng, hoặc biến thể, phải có cái tên mà nó sở hữu.
Những sự
kiện và hành động nổi bật mà bạn muốn thay đổi. Còn thứ khác bạn
có thể giữ nguyên.
Bây giờ bạn
đã có một trò chơi tương đối đầy đủ chức năng. Hãy test thử vài lần
để chắc chắn nó ko còn lỗi vặt. Bây giờ bạn cần thêm hai thứ nữa:
màn hình bắt đầu và màn hình kết thúc mà nó hiển thì điểm số
của người chơi.
Tạo một
layout mới được gọi là Menu với
một event sheet. Đổi tên Layout 1
và Event sheet 1 của layout Game.
Giống như
layout của Game, thiết lập kích cỡ layout và kích cỡ cửa sổ thành
1366,768.
Tạo một
sprite và gọi nó là Playbtn. Sau
đó, tạo một đối tượng văn bản và gọi nó là PLAY. Đặt nó vào vị trí sau:
Kéo hình
ảnh nền tới vị trí dứoi đây và thêm mô tả cho người chơi.
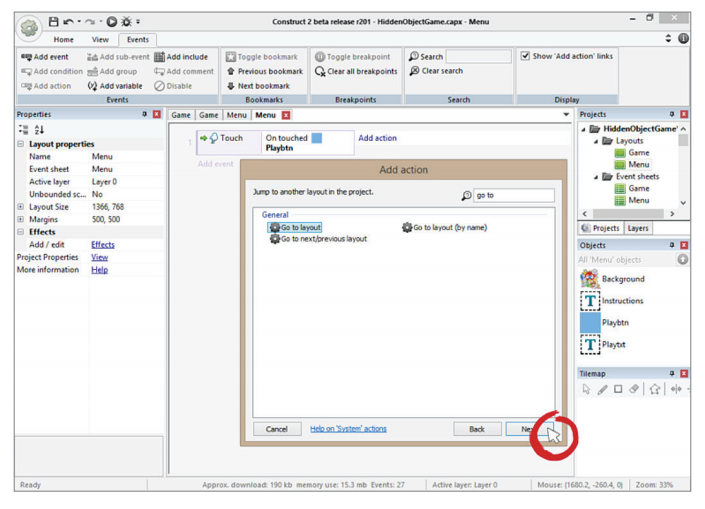
Tới event
sheet và thêm một sự kiện đưa người chơi tới màn hình Game khi họ ấn
vào nút PLAY màu xanh.
Cuối cùng
thêm một màn hình kết thúc trò chơi để hiển thị chính xác điểm số
của người chơi. Tạo một layout mới giống như trước và gọi nó là game over. Thiết lập kích cỡ layout
và cửa sổ thành 1366,768.
Tạo một đối
tượng văn bản mới được gọi là YouWintxt.
Thiết lập kích cỡ Bold, 49 px. Đặt nó ở giữa màn hình.
Đi tới event
sheet của GameOver và tạo một sự kiện Every tick thứ mà thiết lập văn bản: Congratulations! You Completed The Game. Your High Score
Is:”&-Score.
Cuối cùng
nhưng ko kém phần quan trọng, thêm một điều kiện bên trong event sheet
Game thứ mà gửi người chơi tới màn hình Game over khi CharacterNumber =
10. Bởi vì hãy nhớ, bạn có 10 nhân vật từ 0-9, và nếu người chơi
kích vào tất cả chúng, CharacterNumber sẽ là 10, 9 là đối tượng cuối
cùng.
Bạn đã hoàn
thành xong. Giờ bạn cần một con đường để đưa người chơi trở lại menu.
Sao chép và dán cái nút bạn vừa tạo cho menu, và tạo một sự kiện
sẽ đưa người chơi trở lại nơi bắt đầu. Trò chơi sẽ tiếp tục lặp nếu
bạn không thiết lập lại các biến. Tạo một hành động thiết lập lại
toàn bộ biến địa cầu (global variable).
WAITING FOR LUV
Bạn có muốn cải thiện khả năng thiết kế đồ họa của mình? Chắc hẳn các bạn cũng biết, nếu các dòng code là linh hồn của một trò chơi, thì đồ họa chính là bộ mặt của trò chơi đó. Đồ họa đẹp, dễ nhìn sẽ khiến trò chơi của bạn tăng tỉ lệ hấp dẫn người xem đến 90%. Hiện tại có hai công cụ hỗ trợ thiết kế đồ họa game tiện nhất mà mình biết, đó là Photoshop và Illustrator. Mình sẽ cố gắng tìm kiếm và chia sẻ các đồ họa game miễn phí cho các bạn tại blog này; tuy nhiên,
một trò chơi mà 100% do chính mình tạo ra vẫn hơn là đi cóp nhặt hình ảnh từ nơi khác đúng không nào. Tiện đây, mình có chia sẻ một khóa học thiết kế đồ họa Game 2D cho Mobile. Các bạn có thể tham khảo dưới đây để được giảm 40% học phí nhé.
Chúc mừng,
bạn đã hoàn thành game thứ hai trong quyển sách này.
Hình như nó
dễ hơn cả Bubble Pop Madness ấy nhỉ? Sự thật là, ko phải các trò chơi
đều phức tạp, mặc dù I Spy có nhiều việc hơn để làm. Tuy nhiên, điều
này sẽ giúp kích thích tư duy và trí tưởng tượng của bạn.
Đó là cách
hoạt động của game – xây dựng game cũng như xây nhà vậy. Bạn bắt đầu
với một nền tảng và sau đó thêm vào các vật liệu để hoàn thành.
Bạn càng tạo nhiều game, bạn sẽ càng cảm thấy dễ hơn và kĩ năng
của bạn càng tăng cao.
Tôi vẫn
khuyến khích bạn ‘’phá phách’’ một chút. Đừng ngại tự chỉnh sửa bất
cứ thứ gì trong project của bạn. Bạn đã hoàn thành nó rồi mà, nếu
muốn bạn vẫn có thể làm lại, hãy tự ý mày mò nhé, đừng ngại.
Và hãy yên
tâm rằng www.construct2vn.ga luôn hỗ trợ bạn tốt nhất, cập nhật tài liệu liên tục và hoàn toàn
miễn phí. Bạn hãy tham gia group tại đây để giúp đỡ những người mới nhé
^^.
Bản dịch do construct2vn.ga thực hiện
Ai sao chép hay chia sẻ hãy ghi nguồn và đưa link www.construct2vn.ga vào đầu bài chia sẻ nhé